In this article we can see about submitting a form using twitter boostrap modal . Twitter bootstrap contains a modal which has responsive features and beautiful CSS styles.
Here we required two files:
» index.html
» process.php

Javascript and CSS files :
Include Jquery and Bootstrap files in index.html
<link href="http://www.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="http://www.bootstrapcdn.com/twitter-bootstrap/2.2.1/js/bootstrap.min.js"></script>
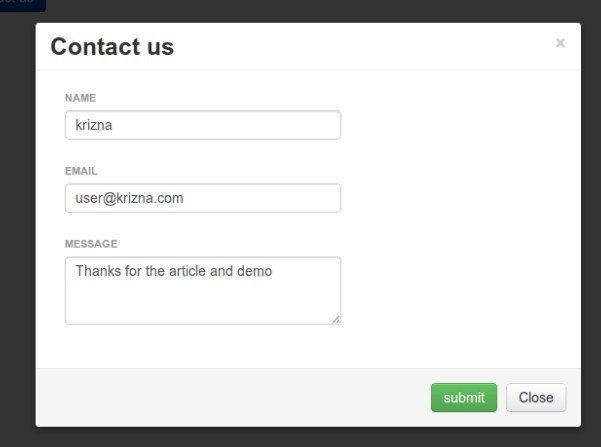
Form content :
Here modal is referred by div id “form-content” which is basically hidden while loading and the form is referred by class “contact”.
<div id="thanks"><p><a data-toggle="modal" href="#form-content" class="btn btn-primary">Contact us</a></p></div> <!-- model content --> <div id="form-content" class="modal hide fade in" style="display: none; "> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h3>Contact us</h3> </div> <div> <form class="contact"> <fieldset> <div class="modal-body"> <ul class="nav nav-list"> <li class="nav-header">Name</li> <li><input class="input-xlarge" value=" krizna" type="text" name="name"></li> <li class="nav-header">Email</li> <li><input class="input-xlarge" value=" user@krizna.com" type="text" name="Email"></li> <li class="nav-header">Message</li> <li><textarea class="input-xlarge" name="sug" rows="3"> Thanks for the article and demo </textarea></li> </ul> </div> </fieldset> </form> </div> <div class="modal-footer"> <button class="btn btn-success" id="submit">submit</button> <a href="#" class="btn" data-dismiss="modal">Close</a> </div> </div>
Jquery code :
The below code will submit the form to process.php file and shows the processed results in the “thanks” div .
<script>
$(function() {
//twitter bootstrap script
$("button#submit").click(function(){
$.ajax({
type: "POST",
url: "process.php",
data: $('form.contact').serialize(),
success: function(msg){
$("#thanks").html(msg)
$("#form-content").modal('hide');
},
error: function(){
alert("failure");
}
});
});
});
</script>» process.php
The below php code will get the values from the form for processing .
<?php
if (isset($_POST['name'])) {
$name = strip_tags($_POST['name']);
$email = strip_tags($_POST['Email']);
$sug = strip_tags($_POST['sug']);
echo "Name =".$name."</br>";
echo "Email =".$email."</br>";
echo "Message =".$sug."</br>";
echo "<span class="label label-info" >your message has been submitted .. Thanks you</span>";
}?>» index.html Full code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery AJAX form submit using twitter bootstrap modal</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<link href="http://www.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet">
<script src="http://www.bootstrapcdn.com/twitter-bootstrap/2.2.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h4>Demo Page</h4>
<div id="thanks"><p><a data-toggle="modal" href="#form-content" class="btn btn-primary">Contact us</a></p></div>
<!-- model content -->
<div id="form-content" class="modal hide fade in" style="display: none; ">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>Contact us</h3>
</div>
<div>
<form class="contact">
<fieldset>
<div class="modal-body">
<ul class="nav nav-list">
<li class="nav-header">Name</li>
<li><input class="input-xlarge" value=" krizna" type="text" name="name"></li>
<li class="nav-header">Email</li>
<li><input class="input-xlarge" value=" user@krizna.com" type="text" name="Email"></li>
<li class="nav-header">Message</li>
<li><textarea class="input-xlarge" name="sug" rows="3"> Thanks for the article and demo
</textarea></li>
</ul>
</div>
</fieldset>
</form>
</div>
<div class="modal-footer">
<button class="btn btn-success" id="submit">submit</button>
<a href="#" class="btn" data-dismiss="modal">Close</a>
</div>
</div>
</div>
<script>
$(function() {
//twitter bootstrap script
$("button#submit").click(function(){
$.ajax({
type: "POST",
url: "process.php",
data: $('form.contact').serialize(),
success: function(msg){
$("#thanks").html(msg)
$("#form-content").modal('hide');
},
error: function(){
alert("failure");
}
});
});
});
</script>
</body>
</html>
Plugins For Comment are some good